 Дмитрий Сергеев, 26 лет, разрабатываю сайты на Drupal, управляю интернет-проектами
Дмитрий Сергеев, 26 лет, разрабатываю сайты на Drupal, управляю интернет-проектами
dima.sergeev@gmail.com
Производительность труда
Что нужно знать владельцу сайта о флеш-баннерах
14.03.2013
Может ли флеш-баннер угрожать безопасности пользователей?
Да, через баннер можно следить за пользователями, получить доступ к cookie, подгрузить клиентский скрипт, отправить данные на сторонний сервер. Поэтому исходный код баннеров нужно проверять. Список опасных конструкций можно посмотреть в требованиях Яндекса к баннерам (пункты 5, 10, 11).
Как проверить исходный код флеш-баннера? Как декомпилировать swf-файл?
С помощью программ Flash Decompiler Trillix или Sothink SWF Decompiler. Для просмотра исходного кода достаточно trial-версии.
Пользовательские скрипты для управления содержимым сайта
07.02.2013 / 2 комментария
Наполнение и модерирование даже относительно небольшого сайта отнимает массу времени. Полностью автоматизировать эти процессы не получается, поэтому рутинную работу приходится делать людям. Но совсем без специальных инструментов эффективность труда контент-менеджеров и модераторов бывает чудовищно низкой. И, мне кажется, здесь хорошим решением являются пользовательские скрипты.
Инструменты модератора: подсветка слов
28.04.2012 / 9 комментариев
Развивая тему инструментов модератора, покажу еще пару скриптов.
HighlightAll - расширение для Firefox, подсвечивающее повторяющиеся фрагменты текста на странице. Выделяешь один фрагмент, и сразу же видишь все его экземпляры. Например, в списке комментариев удобно смотреть, какие написаны с одного ip.
Как в браузере отмечать сразу несколько чекбоксов? Рамкой!
10.11.2011
Если вы модерируете сайты, наверняка вам понравится возможность выделять группы чекбоксов рамкой.

Раньше я делал это с помощью расширения Firefox CheckBoxMate. Потом версии браузера стали стремительно меняться, а об опции extensions.checkCompatibility=false не знал. Поэтому перешел на Greasemonkey скрипт.
Если знаете аналогичные решения для других браузеров, пожалуйста, напишите в комментариях.
Приёмы управления содержимым drupal-сайтов, улучшение юзабилити админки
11.09.2009 / 7 комментариев
По материалам того, что рассказывал в Киеве, составил обзор модулей для эффективного управления содержимым drupal-сайтов. Получилось в формате Q&A.

Как узнать, сколько времени потратил на разговоры по ICQ
05.04.2009
В рамках поддержки сайтов много разговариваю по ICQ. Когда приходит время называть цену, просматриваю историю переписки: вспоминаю, что делал, и сколько часов потратил. На днях подумал, а нельзя ли анализировать лог автоматически.
Пользуюсь Мирандой. Стал искать для нее аддон и нашел. Называется HistoryStats.
12 способов улучшить юзабилити сайта при помощи JavaScript и AJAX
17.03.2008 / 31 комментарий
В последние годы урожай на всевозможные JavaScript-штучки был богатым. Сайты с энтузиазмом обрастали «аяксовыми голосовалками , как на Дигге» и «галереями на базе LightBox». Но вот эйфория пошла на спад, разработчики наигрались. Самое время выдохнуть и оглянуться.
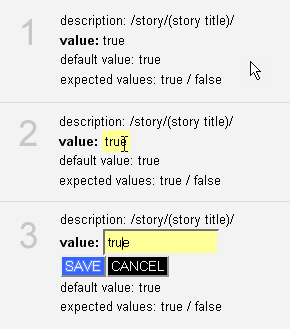
1. Edit In Place
По щелчку обычный текст превращается в поле для редактирования, без перезагрузки страницы. Сохранение изменений также не требует перезагрузки.

Для управления содержимым сайта крайне полезное изобретение. Например, я регулярно переписываю заголовки, после публикации заметок. А иногда хочется тег дописать. В большинстве CMS для этого нужно загрузить две страницы, что зачастую делать лень. Edit in place — как раз для таких случаев.
Исправлять ошибки в текстах тоже удобно. Хотя я видел варианты edit in place только с input type="text", но для textarea можно что-то придумать.
Google раньше использовал edit in place на «домашних страницах». В админке Pligg эта фишка тоже используется.