 Дмитрий Сергеев, 26 лет, разрабатываю сайты на Drupal, управляю интернет-проектами
Дмитрий Сергеев, 26 лет, разрабатываю сайты на Drupal, управляю интернет-проектами
dima.sergeev@gmail.com
Юзабилити
Решение задачи про дизайн ленты материалов от ITTUM'а
09.10.2008 / 23 комментария
В июне читателям, практикующим информационный дизайн, предлагалась задача про дизайн тяжелой ленты. Нашлось два решения. На днях ITTUM прислал свой вариант и сопроводил его подробным описанием. Ниже привожу это решение.

Как показать кликабельность картинки
12.09.2008 / 15 комментариев
Посетители приучены нажимать на ссылки и кнопки. А как быть со ссылками по картинкам? Как показать, что на картинку можно нажать и получить некоторый результат?
Если кликабельность картинки никак не обозначена, большинство посетителей не догадаются об этом. Не стоит рассчитывать, что люди будут наводить курсор на картинку и наблюдать, сменилась ли «стрелочка» на «пальчик». Недавно я собрал статистику по главной deadland.ru и убедился в этом.
По картиночкам кликают неохотно

20.06.2008
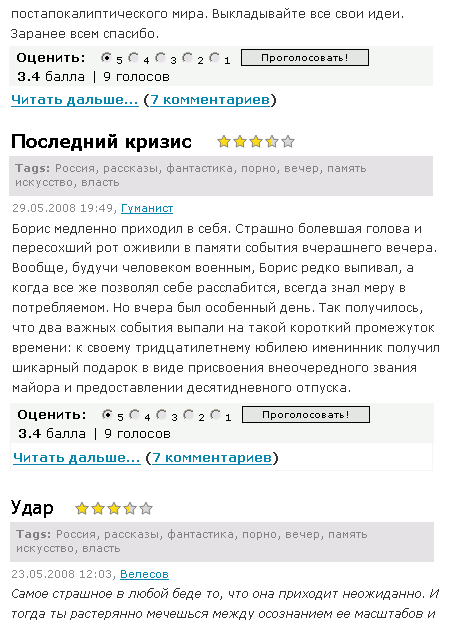
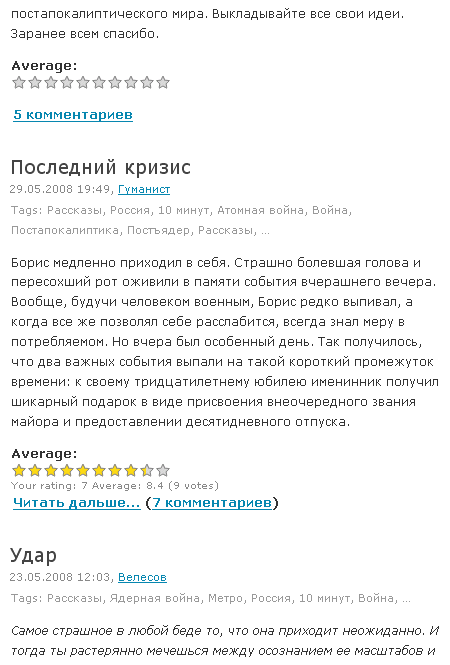
Пора обсудить решения задачи про дизайн блоговой ленты. Их всего два, включая моё. Спасибо Александру Козоризу, что поддержал. Оба варианта и рассуждения в комментариях. Исходная лента выглядит так:

Задачка для информационных дизайнеров
08.06.2008 / 16 комментариев
Были времена, когда меня беспокоило, что страницы сайтов получаются пустоватыми: шапка с картинкой, меню, заголовок и текст статьи, копирайт в подвале — вот и весь арсенал. Сколько ни подбирай идеальный шрифт, всё равно выглядит неинтересно и слишком просто.
К счастью, технологии не стоят на месте. Сайтовые движки предоставляют столько возможностей, что даже без творческой верстки и вдумчивой подготовки иллюстраций страницы могут выглядеть так пестро, как захотите.
Блок «Последние комментарии»: есть куда стремиться
20.05.2008 / 22 комментария
На сайтах новой волны блок с последними комментариями — обычное явление.
Смысл блока — показать, что сайт обновляется. Интересующиеся посетители смогут понять, где именно жизнь бьет ключом, и подключиться к дискуссии.
Крупный шрифт: все говорят, никто не делает
12.05.2008 / 39 комментариев
Совет использовать крупный шрифт можно назвать классикой нашего жанра. Даже заметных споров по этому вопросу не ведется: дизайнеры и юзабилисты легко соглашаются, буквы должны быть такого размера, чтобы читателю было комфортно. Но, вот ирония, страницу с крупным шрифтом не сыщешь днем с огнем.
Фактически упомянутый совет воспринимается так: не используйте слишком мелкий шрифт. Однако «крупный» и «не слишком мелкий» — не одно и то же. Когда на сайте статьи набраны Верданой в 11px — говорят, это слишком мелко, а когда Эриалом в 13px — все вроде бы довольны. Но большая ли разница?
«Back to top» и навигация внизу: всё было не зря
27.04.2008 / 9 комментариев
Навигация сайта находится в верхней части страниц. Статьи бывают длинными. После того, как посетитель дочитывает текст, ему приходится откручивать страницу обратно наверх. Редко когда внизу есть блок ссылок на похожие материалы или другие возможности продолжить изучение сайта.
Проблема эта занимала многих веб-мастеров. Некоторые решили, что ссылка «Back to top» — это выход. Со временем эти ссылки стали настолько сильно вписывать в дизайн, что они превратились в исключительно декоративные элементы. На новых сайтах встречаются всё реже и реже.