Нормальный веб-дизайнер-проектировщик знает почти всё о разработке сайтов. Это не «поверхностный» человек. Он не гонится за модой а, наблюдает за «глубинными» процессами, понимает причины явлений.
В наше безумное время любой новый функциональный сайт обвешан тегами и называется «социальной сетью». Веб-дизайнера такие вещи должны мало волновать, ведь он действительно понимает, как можно использовать «Аякс» на благо человечества, и что еще можно делать с помощью JavaScript.
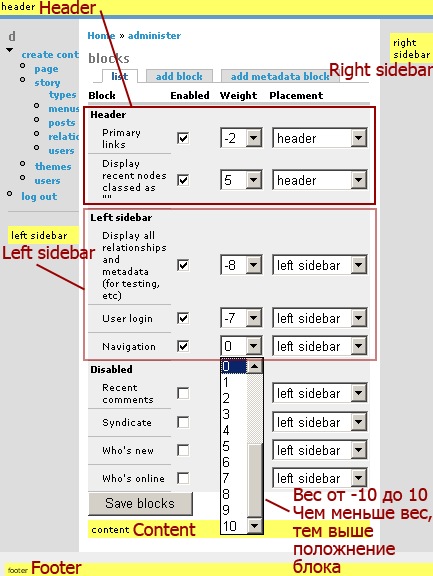
А вот и пример: страницы CMS Drupal компонуются из блоков. Для каждого «кирпичика» указываете вес и область размещения на странице. Выглядит это так.

Если у вас всего пять блоков, то проблем нет. Но при необходимости отсортировать двадцать блоков в одной области придется попотеть. Ошибка может стоить слишком дорого: отсортируйте последовательность, присвоив элементам вес от «-10» до «9», а потом попробуйте вставить блок вторым сверху. Hint: придется изменить вес девятнадцати блоков.
Ситуация не такая уж надуманная. Мне кажется, сортировка товаров в каталогах интернет-магазинов часто делается похожим образом, с необходимостью прописывать вес вручную.
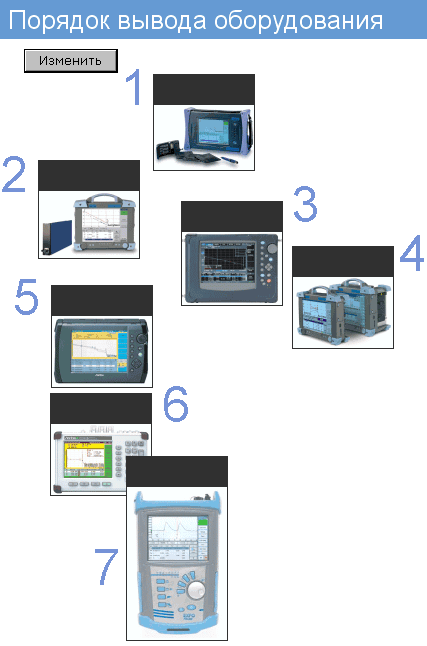
Неновая альтернатива: JavaScript реализация drag’n’drop -- «перетаскивание» объектов, как в операционных системах с развитым графическим интерфейсом. Просто перемещаете «картинки» с изображением оборудования, нажимаете на кнопку «Изменить» и готово.

Да, вот еще что. Я подумал, и решил, что буду называть проектировщиков сайтов «веб-дизайнерами», несмотря на стереотипы.
Обновление 16.02.2007. Как сделать JavaScript drag'n'drop у себя на сайте
Примеры и код сортировки элементов в списке и в двумерной таблице перетаскиванием.
Реализация drag'n'drop в script.aculo.us.
 Дмитрий Сергеев, 26 лет, разрабатываю сайты на Drupal, управляю интернет-проектами
Дмитрий Сергеев, 26 лет, разрабатываю сайты на Drupal, управляю интернет-проектами
Комментарии
crizis, 09.12.2006 19:46
> решил, что буду называть проектировщиков
> сайтов «веб-дизайнерами»,
> несмотря на стереотипы
а вот зря, кстати. эти "стереотипы" не на пустом месте появились, а в результате нескольких лет. раньше кого ни попадя называли "веб-мастерами", но постепенно наметилась и появилась более отвечающая реальности градация на веб-дизайнеров, веб-кодеров, проектировщиков, программистов, верстальщиков и т.д. ибо функции на каждого определены свои, и мешать всё в кучу некорректно - это бросает тень на качество материала... :)
Дмитрий Сергеев, 09.12.2006 21:36
2 crizis: Да, наверно я зря использую "истинное" утраченное значение слова "веб-дизайнер". Мир не переделать :)
dorongov, 10.12.2006 07:48
Что-то вроде этого - http://www.artlebedev.ru/tools/technogrette/etc/admin/ - ты придумал, да? :)
Дмитрий Сергеев, 10.12.2006 12:06
2 drogonov: да, точно. Старый трюк. Собирался написать о визуализации сети релевантных материалов, а drag'n'drop к слову пришелся.
Время от времени думаю рассказывать об эффективных, но всё еще редко встречающихся решениях в области организации контента. Вот и следующий пост будет об этом. Но будет нечто посвежее и с VML :)
Фрукт, 15.12.2006 07:50
"Да, вот еще что. Я подумал, и решил, что буду называть проектировщиков сайтов «веб-дизайнерами», несмотря на стереотипы. "
:) ГЫ
crizis правильно говорит. Но если один человек выполняет все функции сразу, то мне ближе слово веб-дизайнер.
А по большому счету без разницы, как называть
Дмитрий Сергеев, 18.12.2006 11:57
2 Фрукт: Если человек называет себя веб-дизайнером или веб-разработчиком, не понятно, что он делает лучше всего и что вообще умеет. Слишком общая категория.