 Дмитрий Сергеев, 26 лет, разрабатываю сайты на Drupal, управляю интернет-проектами
Дмитрий Сергеев, 26 лет, разрабатываю сайты на Drupal, управляю интернет-проектами
dima.sergeev@gmail.com
Проектирование интерфейсов
Решение задачи про дизайн ленты материалов от ITTUM'а
09.10.2008 / 23 комментария
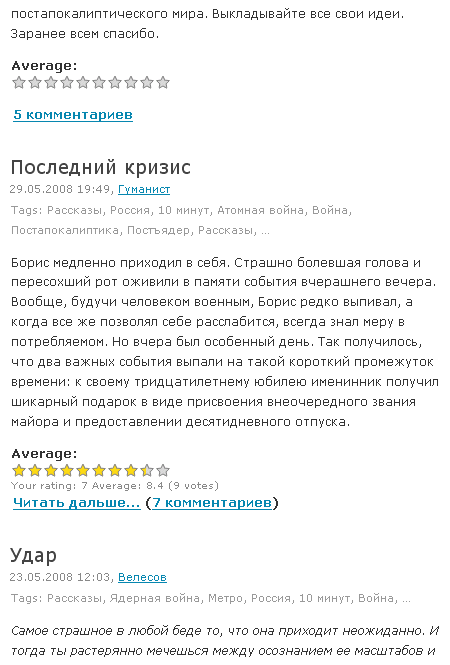
В июне читателям, практикующим информационный дизайн, предлагалась задача про дизайн тяжелой ленты. Нашлось два решения. На днях ITTUM прислал свой вариант и сопроводил его подробным описанием. Ниже привожу это решение.

20.06.2008
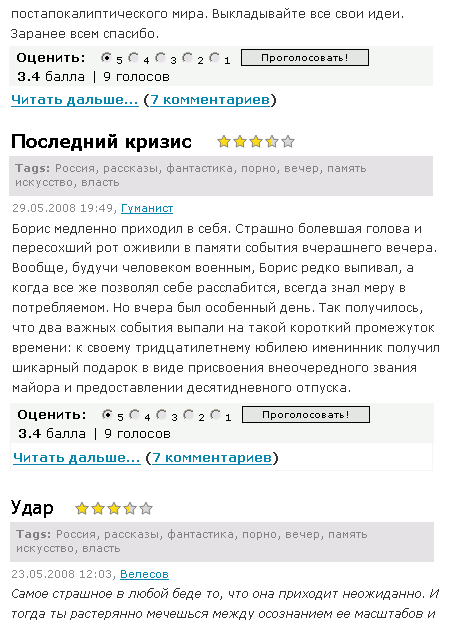
Пора обсудить решения задачи про дизайн блоговой ленты. Их всего два, включая моё. Спасибо Александру Козоризу, что поддержал. Оба варианта и рассуждения в комментариях. Исходная лента выглядит так:

Задачка для информационных дизайнеров
08.06.2008 / 16 комментариев
Были времена, когда меня беспокоило, что страницы сайтов получаются пустоватыми: шапка с картинкой, меню, заголовок и текст статьи, копирайт в подвале — вот и весь арсенал. Сколько ни подбирай идеальный шрифт, всё равно выглядит неинтересно и слишком просто.
К счастью, технологии не стоят на месте. Сайтовые движки предоставляют столько возможностей, что даже без творческой верстки и вдумчивой подготовки иллюстраций страницы могут выглядеть так пестро, как захотите.
04.12.2007 / 7 комментариев
Веб-разработка и управление интернет-проектами связаны с множеством разноплановых дисциплин. Кажется, этих дисциплин становится всё больше, и специализация углубляется.
У людей, влияющих на развитие отрасли, разные интересы. Это не только интересы из сферы бизнеса, но и из сферы науки. Более того, бизнес в интернете сильно расслоен: кто-то верстает страницы, а кто-то ищет клиентов для офлайна.
В результате на обычного разработчика, вроде меня, сыпется масса всего. Вопрос осведомленности — это не просто вопрос широты эрудиции: отсеивая важное, самостоятельно расставляя акценты, я в конечном итоге формирую свою способность делать успешные сайты.
Итак, с одной стороны есть разработчик, который должен выбирать, чему учиться и куда развиваться, о чем думать на досуге.
С другой стороны — дисциплины, выставляющие нам фетиши и агрессивно обосновывающие свою значимость.
Фетиши верстальшиков — это семантика разметки и кроссплатформенность. Фетиши программистов — качество кода и производительность.
03.12.2007 / 23 комментария
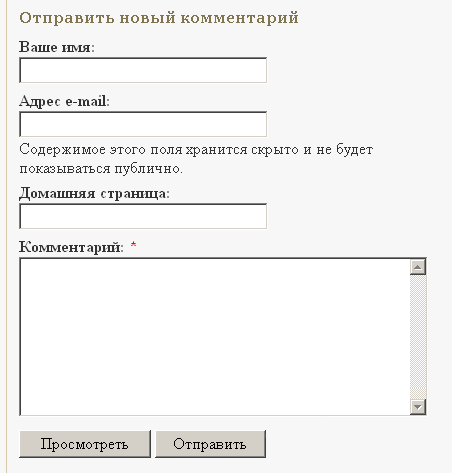
Вот каноническая форма для добавления комментариев, которую можно видеть в Wordpress или Drupal (обратите внимание на порядок полей):

27.08.2007 / 15 комментариев
Допустим, у меня есть блог, и я публикую две статьи о разведении черепах в домашних условиях. Дальше я хочу сделать так, чтобы под каждой из статей под заголовком «Ссылки по теме» была ссылка на другую статью. Как мне это сделать?
23.08.2007
Некоторые элементы графического интерфейса (контролы) являются метафорами реальных объектов: слайдеры похожи на рычажки с микшерских пультов, чекбоксы — на квадратики для галочек с бумажных анкет. А, пожалуй, самой яркой метафорой являются кнопки.
Отличительной чертой реальных (физически существующих) кнопок является их объемность. Сейчас, конечно, есть устройства с кнопками, не выделяющимися рельефно, а помеченными только особенной раскраской. Однако, лет 15 назад, я думаю, кнопки у людей четко ассоциировались с круглыми и квадратными «пимпочками», на которые можно нажимать.
Соответственно, при разработке контролов одним из самых бесспорных решений можно назвать придание объема кнопкам. Чтобы кнопки не выглядели чуждо остальному интерфейсу, элементы вроде текстовых полей тоже сделаны объемными. В объемном виде набор контролов перекочевал из настольных приложений в веб.
Сначала разработчикам было не до CSS, и кнопки оставались объемными, а ссылки — синими с подчеркиванием. Потом мы освоились и стали менять цвет ссылок, убирать подчеркивание, делать кнопки и текстовые поля плоскими. Что-то выходило удачно, а что-то — нет. По-моему вариант с плоскими контролами провальный, хотя и может вогнать в искушение.