 Дмитрий Сергеев, 26 лет, разрабатываю сайты на Drupal, управляю интернет-проектами
Дмитрий Сергеев, 26 лет, разрабатываю сайты на Drupal, управляю интернет-проектами
dima.sergeev@gmail.com
Проектирование интерфейсов, юзабилити
Как сделать загрузку аватаров по силам каждому
24.04.2008 / 13 комментариев
Изредка в Википедии вместо иллюстрации к статье можно встретить такую заглушку:

Хороший ход: ссылка на загрузку изображения находится на видном месте, мозолит глаза. Более того, текст ссылки представляет собой призыв к действию (это совсем не нейтральный пункт меню в дебрях администраторской части). Хочется верить, что благодаря этому приему пустые места недолго остаются пустыми. Похожие решения используются в социальных сетях и на сайтах знакомств.
12 способов улучшить юзабилити сайта при помощи JavaScript и AJAX
17.03.2008 / 31 комментарий
В последние годы урожай на всевозможные JavaScript-штучки был богатым. Сайты с энтузиазмом обрастали «аяксовыми голосовалками , как на Дигге» и «галереями на базе LightBox». Но вот эйфория пошла на спад, разработчики наигрались. Самое время выдохнуть и оглянуться.
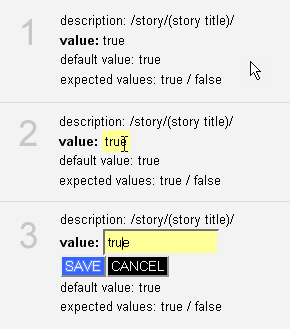
1. Edit In Place
По щелчку обычный текст превращается в поле для редактирования, без перезагрузки страницы. Сохранение изменений также не требует перезагрузки.

Для управления содержимым сайта крайне полезное изобретение. Например, я регулярно переписываю заголовки, после публикации заметок. А иногда хочется тег дописать. В большинстве CMS для этого нужно загрузить две страницы, что зачастую делать лень. Edit in place — как раз для таких случаев.
Исправлять ошибки в текстах тоже удобно. Хотя я видел варианты edit in place только с input type="text", но для textarea можно что-то придумать.
Google раньше использовал edit in place на «домашних страницах». В админке Pligg эта фишка тоже используется.
03.12.2007 / 23 комментария
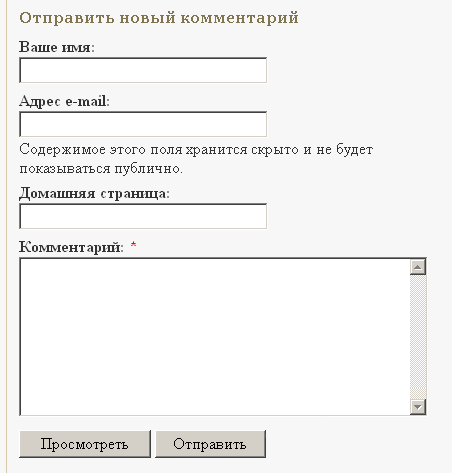
Вот каноническая форма для добавления комментариев, которую можно видеть в Wordpress или Drupal (обратите внимание на порядок полей):

15.11.2007 / 38 комментариев
На «Вебпланете» рассказывают о русской конференции, посвященной юзабилити. Приводят слова Дмитрия Сатина: «Анализ возврата инвестиции в юзабилити показывает, что каждый вложенный доллар возвращает от 10 до 100 долларов прибыли и экономии». Предположу, что речь идет о «большом» юзабилити. С обычными сайтами я ничего такого не замечал.
У меня есть пример, когда юзабилити мешает зарабатыванию денег. Возьмем файловый хостинг, увешанный баннерами с оплатой за показы. Юзабилити говорит, что нужно минимизировать число загружаемых страниц, а может и AJAX использовать. Сократим число необходимых страниц с двух до одной — владельцы сайта потеряют 50 % прибыли.
05.09.2007
Я сегодня занимался редизайном форума на PunBB, и появилась идея небольшого конкурса. Условия простые: есть проблемный фрагмент форумной страницы, вы берете скриншот и улучшаете его в графическом редакторе, потом оставляете здесь ссылку на результат или присылаете его мне по почте. Наконец, мы обсуждаем решения и выбираем лучшее. Задачка совсем небольшая, решается за 5—10 минут.
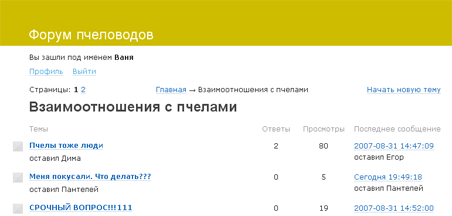
Итак, есть пчеловодческий форум. Форум молодой и сейчас собирает первичное ядро пользователей. Для того, чтобы создавать темы и отвечать на них регистрация не нужна. Однако, регистрация дает возможность следить за новыми ответами в теме. На картинке ниже приведен фрагмент одного из разделов форума. На мой взгляд информационные элементы расположены неважно. Как лучше всего их расположить?
Фрагмент форумного раздела

Если решите поучаствовать, вот картинка в родном разрешении.
Вести с полей
05.09 23:40 По почте пришел первый вариант. С моим будет уже два :)
06.09 10:47 По почте пришел третий вариант.
07.09 10:21 В комментариях появилась ссылка на четвертый вариант.
07.09 12:11 В комментариях появилось словестное описание пятого варианта.
07.09 18:05 Есть шестой вариант.
23.08.2007
Некоторые элементы графического интерфейса (контролы) являются метафорами реальных объектов: слайдеры похожи на рычажки с микшерских пультов, чекбоксы — на квадратики для галочек с бумажных анкет. А, пожалуй, самой яркой метафорой являются кнопки.
Отличительной чертой реальных (физически существующих) кнопок является их объемность. Сейчас, конечно, есть устройства с кнопками, не выделяющимися рельефно, а помеченными только особенной раскраской. Однако, лет 15 назад, я думаю, кнопки у людей четко ассоциировались с круглыми и квадратными «пимпочками», на которые можно нажимать.
Соответственно, при разработке контролов одним из самых бесспорных решений можно назвать придание объема кнопкам. Чтобы кнопки не выглядели чуждо остальному интерфейсу, элементы вроде текстовых полей тоже сделаны объемными. В объемном виде набор контролов перекочевал из настольных приложений в веб.
Сначала разработчикам было не до CSS, и кнопки оставались объемными, а ссылки — синими с подчеркиванием. Потом мы освоились и стали менять цвет ссылок, убирать подчеркивание, делать кнопки и текстовые поля плоскими. Что-то выходило удачно, а что-то — нет. По-моему вариант с плоскими контролами провальный, хотя и может вогнать в искушение.
14.07.2007 / 14 комментариев
Вчера выложил список для проверки юзабилити веб-форм. Netklon сказал, что «из всех пунктов только 4 и 7 отличаются ясностью и законченностью». Я подумал и понял, о чем речь.
Полгода назад я написал статью «С чего начать разработку сайта». В ней фигурируют шаги. Однажды попытался им следовать, и споткнулся уже на третьем, который называется «Набросайте бизнес-план». Водица-с...
Контрольные списки имеют смысл, когда не нужно думать. То есть кто-то хорошо подумал один раз и составил список, не вызывающий вопросов. А ты просто берешь и идешь по списку, не отвлекаясь на толкования.
Попробую вчерашний список улучшить. Правда конкретика убивает универсальность.